Editor workspace
In the main window of a page editor, panels are organized in an arrangement called a workspace.
The workspace includes the following elements:
The Editor toolbar
contains a page selection menu and buttons to add content, preview the page, show or hide gridlines, access parent control, and exit the editor.
The Properties panel allows to define for the selected container, the properties of the background, the borders and the positioning.
The Page content panel is the design space of the page.
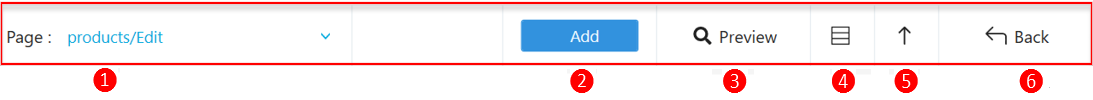
Editor toolbar

1.
Page selection list.
2. Adding content to the container.
3. Preview of the page in the browser.
4. Show or hide gridlines.
5. Select the parent element of the currently selected element. It can be a row, a container or a content control.
6. Exit the editor and return to DeliaWeb home page.
2. Adding content to the container.
3. Preview of the page in the browser.
4. Show or hide gridlines.
5. Select the parent element of the currently selected element. It can be a row, a container or a content control.
6. Exit the editor and return to DeliaWeb home page.
Page content and grid system
Like Bootstrap, DeliaWeb page content grid system uses a series of containers, rows, and columns to layout and align content. It's built with flexbox and is fully responsive.
In a grid layout, content must be placed within containers and only containers may be immediate children of rows. A row can host from 1 to 12 containers.
1. row with 2 containers and each container has a width of 6 columns.
2. row with 4 containers and each container has a width of 3 columns.
3. row with 12 containers and each container has a width of 1 column.
2. row with 4 containers and each container has a width of 3 columns.
3. row with 12 containers and each container has a width of 1 column.
Adding content
Before adding static or dynamic content to the page, the positioning of this content must be defined and this is achieved by adding rows and containers to the page.
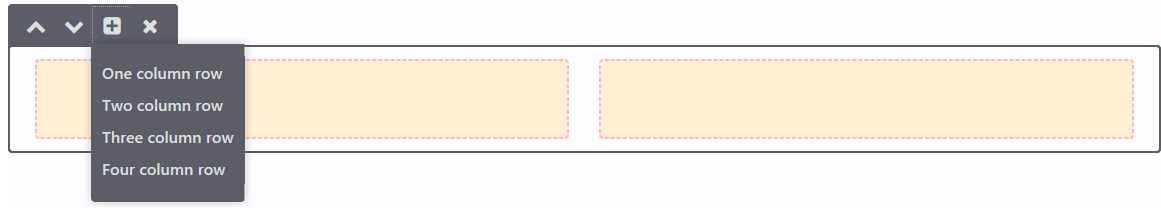
Adding row
- Select the row under which you want to insert a new row
- Click on the Add row button
- Select the number of containers

When the row is selected, use the Up and Down arrows to move the row vertically.
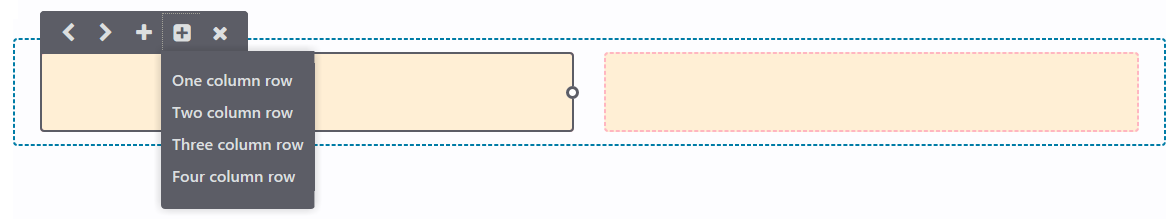
Adding row inside a container
- Select the container which you want to insert a new row
- Click on the Add row button
- Select the number of containers

When the container is selected, use the Left and Right arrows to move the container horizontally.
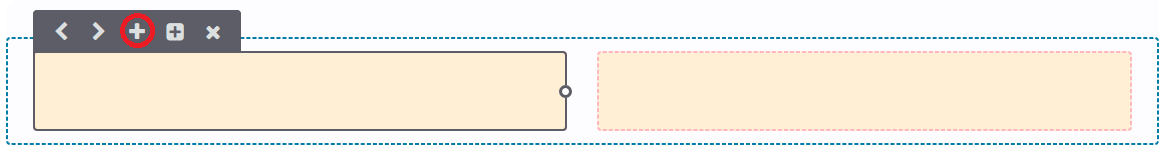
Adding containers
Containers are added automatically when a new row is created but you can also add new containers to a row that already exists:
- Select a container in the same row
- Click on the Add column button

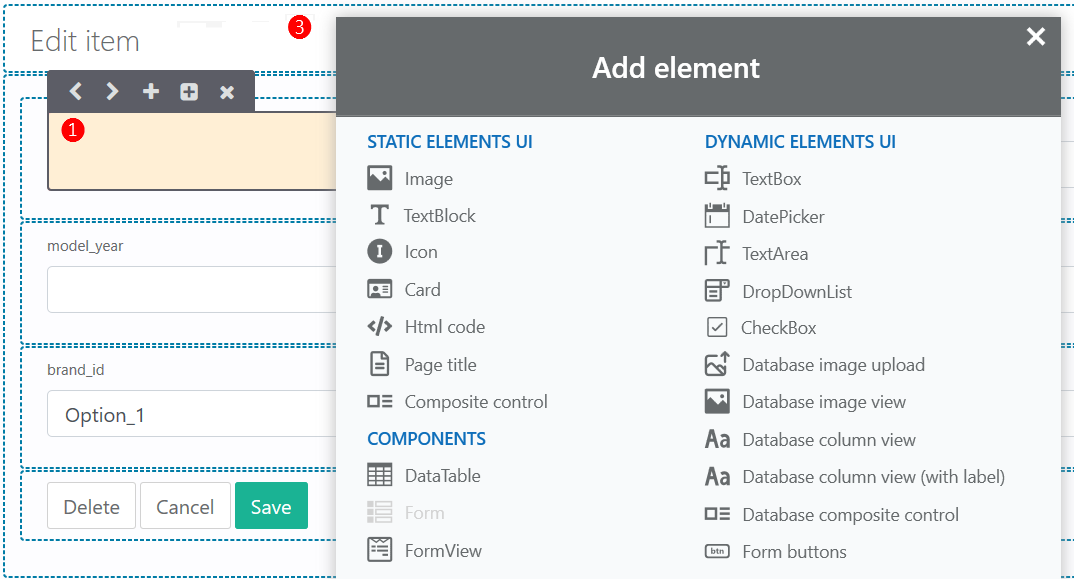
Adding content to container
To add a content element to the page:
1. Select an empty container
2. Click on the editor toolbar Add button
3. In the Add element window, select the element to add
1. Select an empty container
2. Click on the editor toolbar Add button
3. In the Add element window, select the element to add

Rules for adding elements
- Adding FormView component is only allowed when the page is of CRUD type
- Adding Form component is only allowed when the page is of CRUD type and page action is Edit or Create
- Adding dynamic elements is allowed only when the receiving container is inside Form or FormView
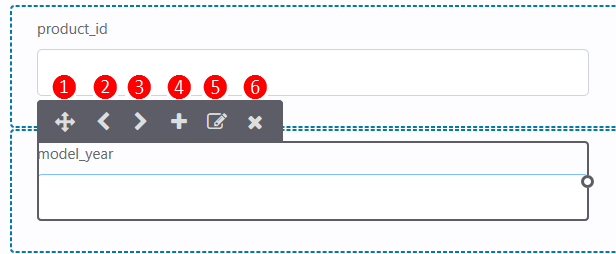
Control selection toolbar

1. Free move
2. Move left
3. Move right
4. Add new container
5. Edit element
6. Delete element
2. Move left
3. Move right
4. Add new container
5. Edit element
6. Delete element
Components dependencies
When more than one component (DataTable, Form or FormView) exists in the page, DeliaWeb searches if there are Relationships between them and displays these in the Dependency tab.
When generating the web application code, DeliaWeb generates all Ajax calls to populate components that depend on others.